How Clearfix Can Demolish Flexbox
01 Jul 2016 - Help improve this postThis cost me some minutes of my life. I was using display: flex on a div in my code with justify-content: space-between:
<div>
<p>Small text</p>
<p><input type="submit" value="Do something" class="button"></p>
</div>
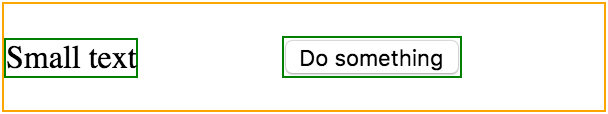
But it aligned like this:

The scss looked not so strange, so I put everything in a jsfiddle to figure it out, but it showed correctly.
div {
@include clearfix;
width: 300px;
border: 1px solid orange;
display: flex;
align-items: center;
justify-content: space-between;
p {
border: 1px solid green;
}
}
When comparing again I saw one small difference, there was this @include clearfix mixin. So I updated the jsfiddle and there it was. The strange gap after the button.
This clearfix (from Twitter Bootstrap) caused the strange alignment with justify-content: space-between:
@mixin clearfix() {
&::after {
content: "";
display: table;
clear: both;
}
}
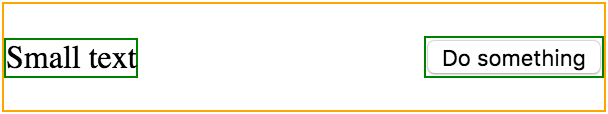
After removing this clearfix it looked like this:

So the ::after element is also considered part of the flexbox. This makes sense of course, but I totally missed it. Hopefully you don’t.
Happy coding! – Found a mistake or a typo? Please submit a PR to my GitHub-repo.